3月26号,Google官方博客又发了个帖子,正式宣布,经过大量测试后,符合mobile-first index最佳实践(best practice)的网站开始向mobile-first index转移。
什么是移动优先索引?
传统的移动搜索排名实际上还是以PC版页面索引为基础,再加上移动友好性的要求,无论内容还是外链,参与排名的页面还是PC版。
但随着移动搜索查询量超过PC端,以PC页面为基础的排名可能会产生问题。比如,为了加快速度,有的移动页面是PC端页面的缩减版,内容、图片、甚至功能都减少了。移动搜索排名也以PC页面为基础时,移动用户点击搜索结果,却不能在页面上找到搜索的内容或功能,用户体验、搜索相关性都会下降。
优先索引移动页面将解决这个问题。移动页面上有的内容、功能,在PC页面上却没有的可能性比较小。
只有一个索引库
虽然Google从PC页面为主的索引转向移动页面为主,但索引库只是一个,不存在一个移动索引库和一个PC索引库,只有一个统一的索引库。
索引库中的页面,如果符合移动优先索引的标准,就索引移动页面(不再索引PC页面),不符合则继续索引PC页面。索引库中以前PC页面居多,以后移动页面会越来越多。
Mobile-First Index不是排名因素
Google明确说明,mobile-first index本身并不是排名因素。转为mobile-first之后,爬行、索引的是移动版本页面,当然排名的也是移动版本的内容,但mobile-index并没有排名的优势。
但要注意的是,移动友好性是移动搜索排名的因素。
怎样知道已经转为mobile-first index?
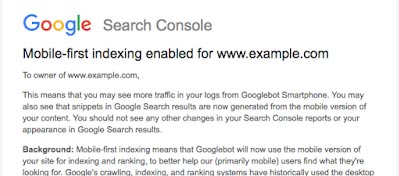
怎样知道自己的网站已经转为mobile-first index?Google说会在Google Search Console中通知站长,消息大致是这个样子:
已经转为移动索引的网站会在日志中发现Google移动蜘蛛的数量明显增加。
另外,转为移动索引的页面在搜索结果中的快照也是移动版的。这个自适应的页面应该是看不出区别的。
没有转为移动索引的也不用着急。即使没有移动页面,索引库也会继续索引PC端页面。
网站怎样才能符合Mobile-first Index要求?
Google有专门页面详细说明各种情况下该怎么做。简单介绍如下:
自适应设计:这是最好情况,什么都不用动,PC版和移动版是一个。(我们目前就是采用这种方法)
只有PC版:也是什么都不用做,反正也没有移动版本。Google还是继续索引PC版本。
独立移动版:移动版本和PC版本有不同的URL,典型的是常见的m.domain.com的子域名移动站。Google将转向移动版URL。两个版本的内容最好是一样的。
动态内容移动版:移动版本URL与PC版一样,但内容是不一样的。Google也将转向索引移动版本内容。
AMP和非AMP:网站有AMP页面和非AMP页面,URL不同。Google将尽量索引非AMP页面的移动版本。